Formidable Forms: File Upload Add-ons
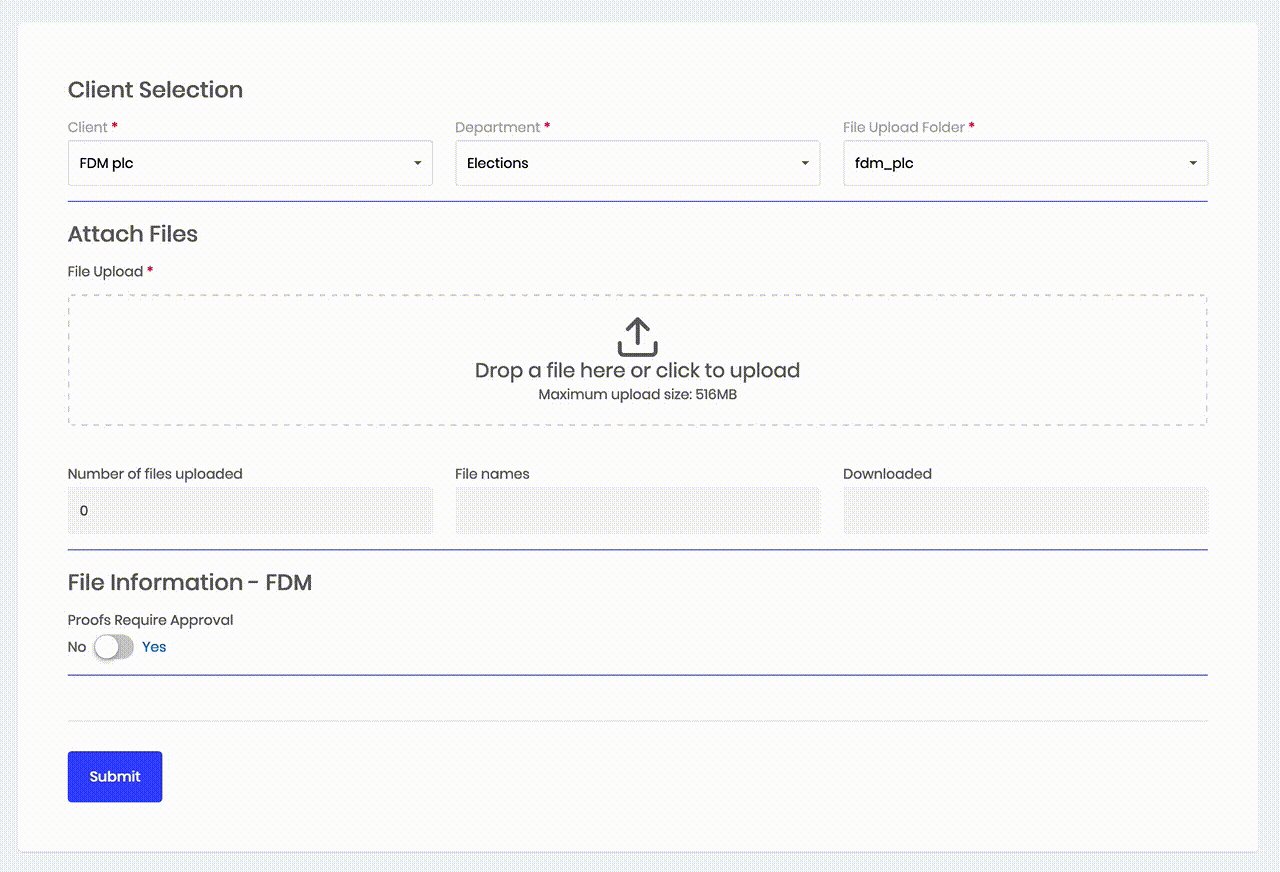
Recently we needed to provide some additional functionality to the Formidable Forms File Upload Field for a client project. Our client required some additional information to be captured from the files that were being uploaded in order to make them searchable and filterable within a Formidable View.
The solution to this was to include some hidden fields in the form and save file information to these fields when files were added to the field upload field and before the form was submitted.
Data Captured:
The main information that we needed to capture included:
- File names of each file uploaded
- Number of files uploaded
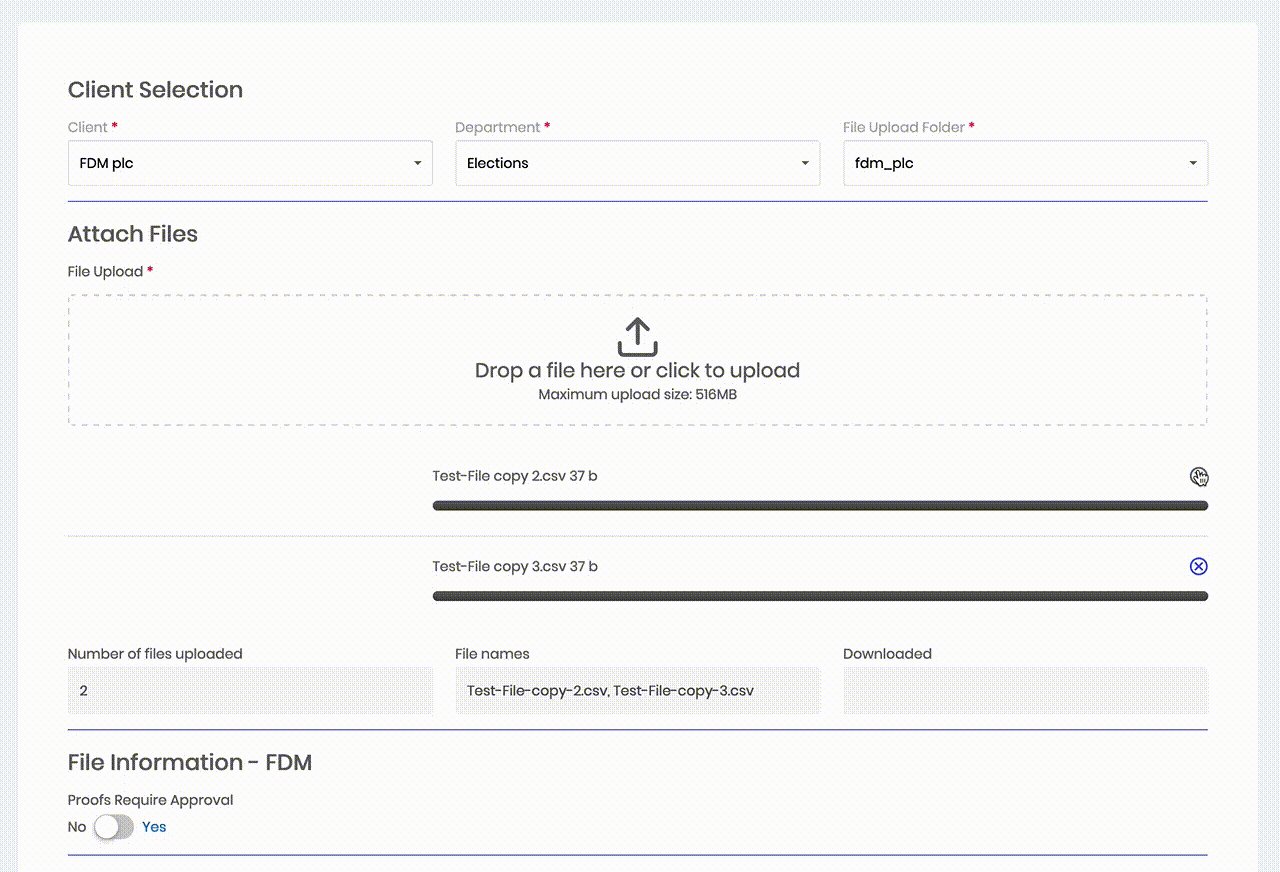
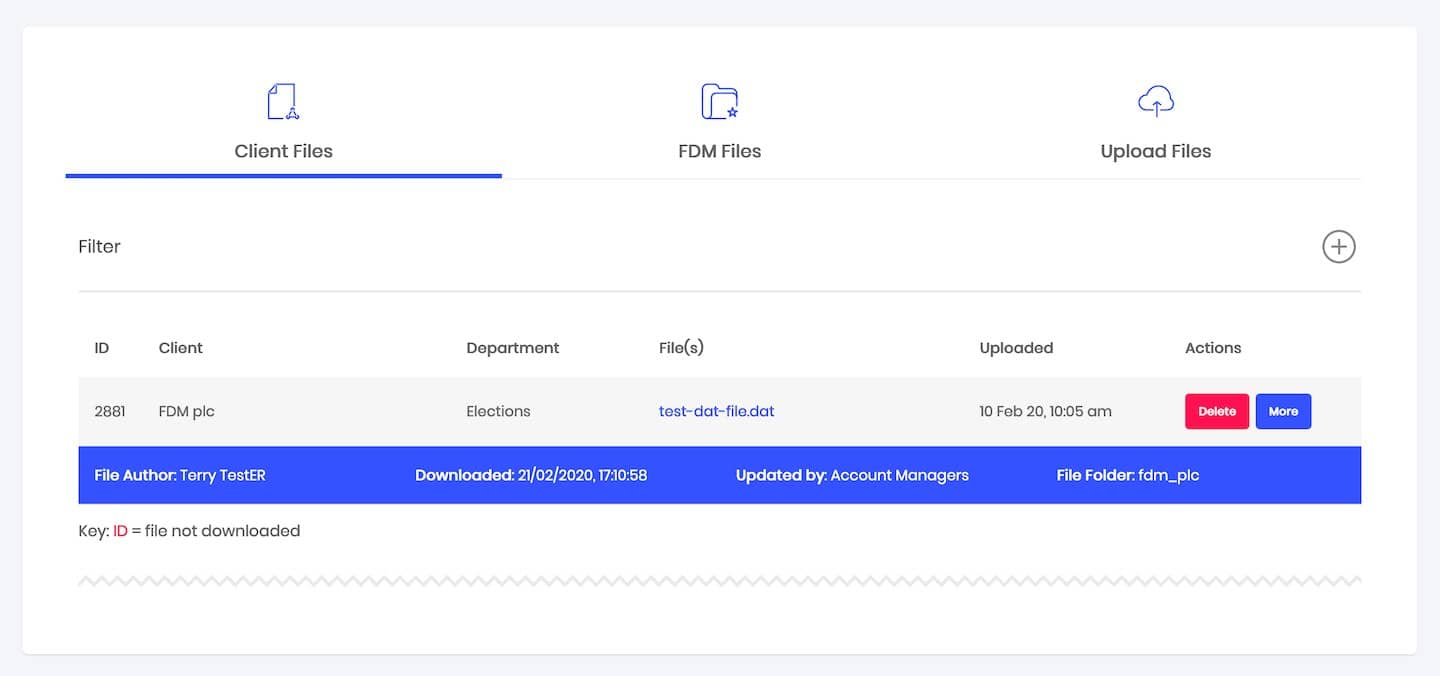
Additionally we also added the ability to capture when the files were downloaded from a view so our client could see which files were still awaiting download. This was important to them as they have a lot of files being uploaded on a daily basis and they needed to ensure no files have been missed.
Optional Extra:
- File download date and time stamp
In our case the File Upload Field was allowing multiple files to be uploaded and All File Types.
Step 1 – File names & quantity:
To capture the file names and the number of files uploaded you will need to include 2 hidden fields in your form. We called ours ‘File Names’ and ‘File Qty’.
Once these fields have been added you will need to add the following JS to the AFTER FIELDS section of your form (Settings > Customise HTML).
<!-- Capture File Qty Script -->
<script type="text/javascript">
var dropZone = document.getElementById('file53_dropzone');
var numbField = document.getElementById('field_fzdl6');
var filenameField = document.getElementById('field_at75o');
var config = { childList: true };
var callback = function(mutationsList, observer) {
for (i = 0; i < mutationsList.length; i++) {
var mutation = mutationsList[i];
if (mutation.type === 'childList') {
var targets = [];
var fileNames = [];
for (m = 0; m < mutation.target.children.length; m++) {
targets.push(mutation.target.children[m]);
for (t = 0; t < targets.length; t++) {
if (targets[t].classList.contains('dz-file-preview')) {
fileNames.push(targets[t].childNodes[3].childNodes[1].childNodes[1].innerText.replace(/\s+/g, '-').replace(/\-+/g, '-'));
filenameField.value = fileNames.join(', ');
numbField.value = fileNames.length;
} else {
fileNames = [];
}
if (targets.length == 1 && !targets[t].classList.contains('dz-file-preview')) {
fileNames = [];
filenameField.value = '';
numbField.value = 0;
}
}
}
}
}
};
var observer = new MutationObserver(callback);
observer.observe(dropZone, config);
</script>
Replace the following with your field ID’s / KEYS:
- field_fzdl6 – Replace fzdl6 with the KEY of your hidden field for storing the file quantity.
- field_at75o – Replace at750 with the KEY of your hidden field for storing the file names.
- file53_dropzone -Replace 53 with the ID of your File Upload Field.
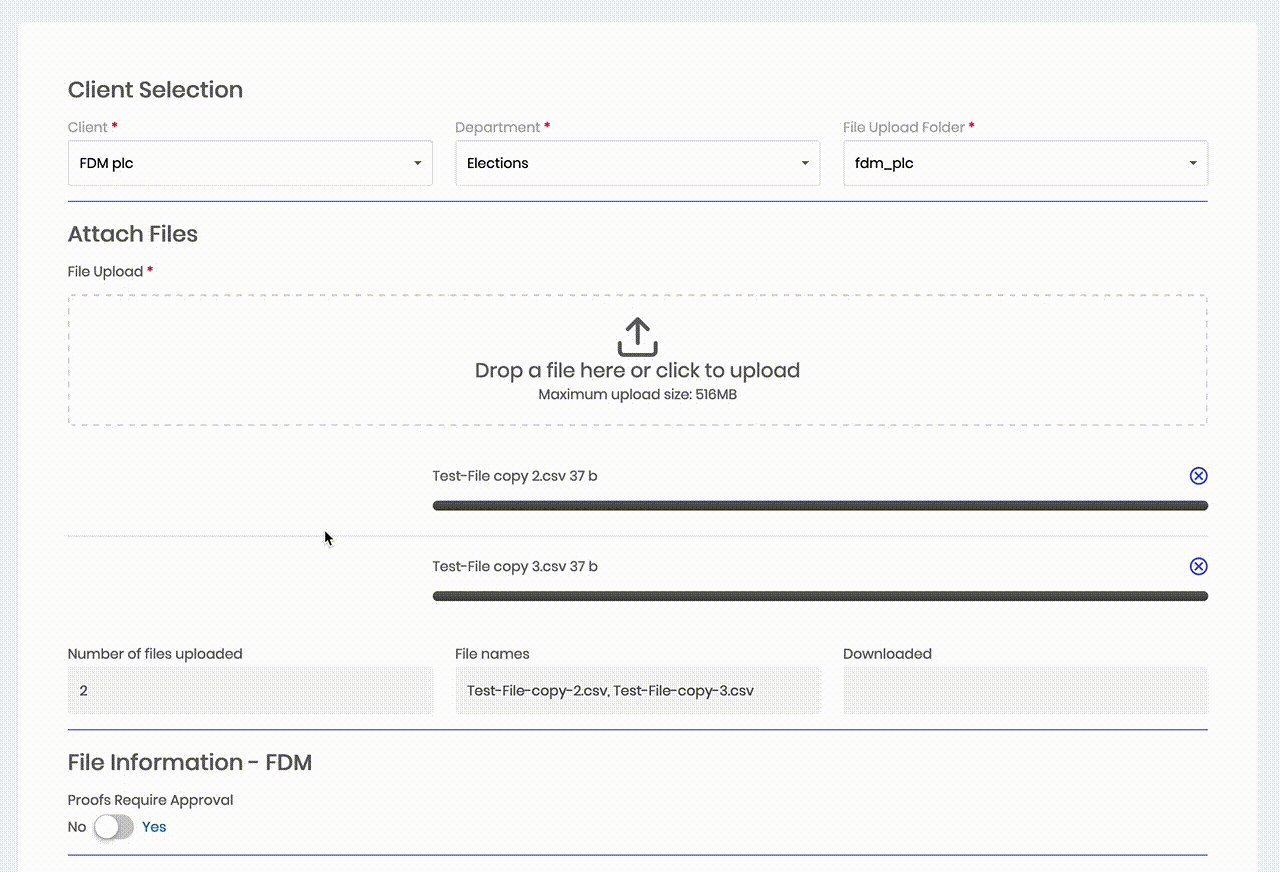
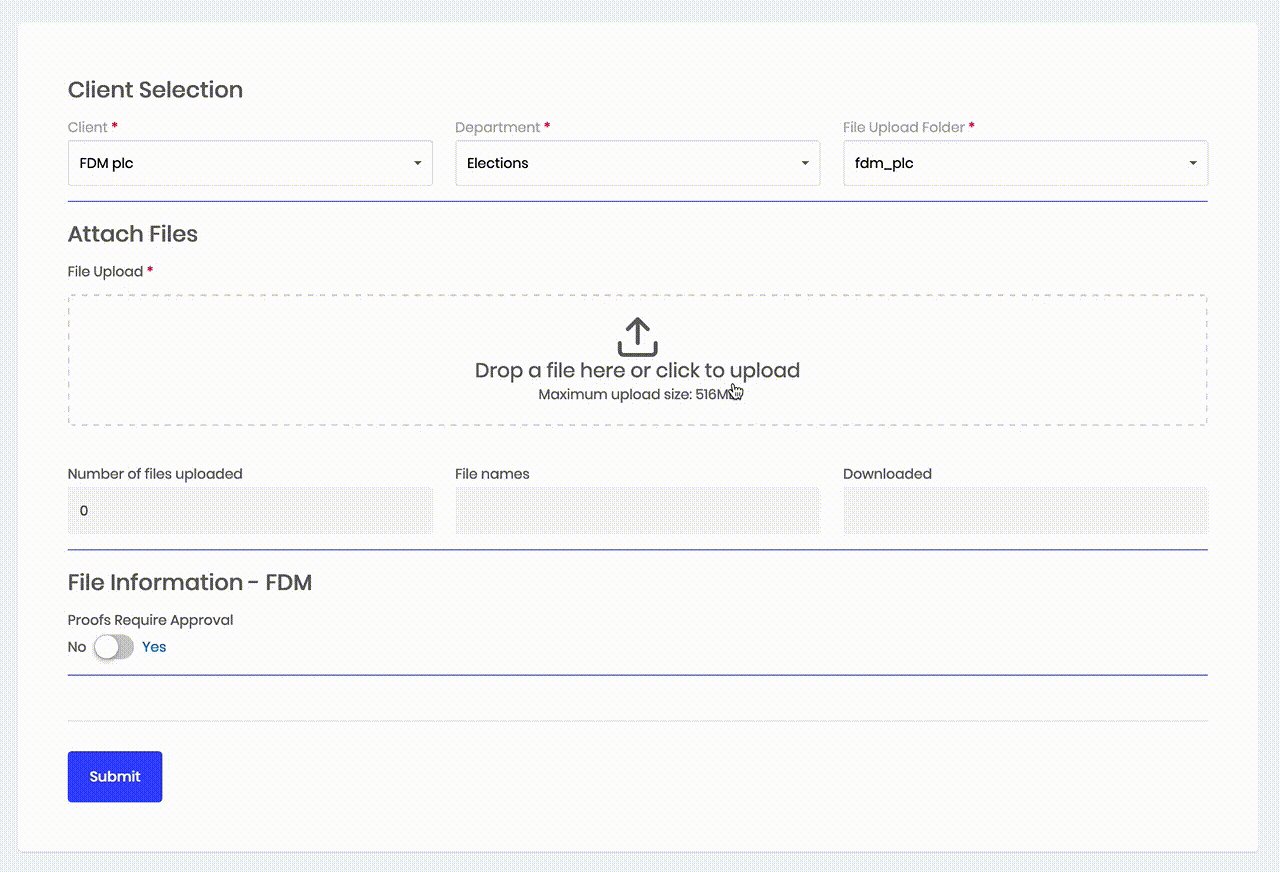
Save your form and try it out on the front end. The script above will work in real time so for testing purposes, you can change the hidden fields to text fields and you will be able to test the script and see the file quantity and file names update in real time as you add and remove files from the file upload field.
If you are uploading multiple files (as we did) the file names field will save all of the file names in one field seperated by commas. You can then use this field to search for entries containing a part or whole of the file name depending on how you set up your search form.
To find out how to set-up a search & filter form for a Formidable View click HERE.

Step 2 – File Download Date & Time
We also needed to capture the date & time that each file was downloaded from a view that we created. To do this you will need to create your view and add any information to the view content that you need.
Our view was set to ‘All Entries’ and we used the following in the content section:
<div>
<div>[id]</div>
<div>[49 truncate=30]</div>
<div>[1619]</div>
<div id="file_links_[id]">[53 add_link=1 sep="" show_filename=1 new_tab=1]</div>
<div>[created_at format="d M y, h:i a"]</div>
<div>
[deletelink label="Delete" class="button small regular accent-color regular-button deleteMe" data-color-override="false"]
<a style="cursor: pointer;" class="view_more button small regular accent-color regular-button" data-color-override="false">More</a>
</div>
</div>
Replace all of the field ID’s with your own and in particular field 53 which is the File Upload Field.
At the bottom of the Content section of your view add this script:
<script>
var i=0;
jQuery('#file_links_[id]').find("a").each(function(){
i++;
var newID='frm_update_field_[id]_1622_'+i;
jQuery(this).attr('id',newID);
jQuery(this).attr('download','');
jQuery(this).val(i);
var today = new Date().toLocaleString();
jQuery(this).on("click", function(){
frmUpdateField([id],1622,today,'','');
});
});
</script>
Replace 1622 in 2 places with the ID of the hidden field used to capture the file download date & time.
NOTES:
- The above script will be included in your view multiple times (once for each entry in the form) and will run when any file name is clicked on.
- The above script was created by deconstructing the frm-entry-update-field shortcode and will write the date & time to your desired field using AJAX.
- If you allow multiple files to be uploaded the date & time will NOT be recorded for each file but once per form entry. If you have multiple files uploaded the date & time stamp will be updated each time you download any file in the entry so will always show you the latest download rather than each files download time & date.
- We also added a small piece of CSS to display each file on it’s own line (see below).
.frm_file_link {
display: block;
}
And thats it!
We hope you found this tutorial useful. Check out the other Formidable tutorials in our blog or leave a comment below.






