Slack Code Snippets: Part 1 – Formidable Forms
A collection of snippets and solutions based on questions asked in the Formidable Forms community Slack Group. Each of the solutions below was written in response to a question asked by a member of the Slack group and may be useful for others to benefit from. This list will be added to periodically so check back for new snippets.
Add a ‘show password’ checkbox to the Password field
This snippet will add a ‘Show Password’ checkbox to the Password field.
Step 1:
- Add a Password field to your form
- Add this to the Password field description or an HTML field
<input type="checkbox" onclick="showPassword()">Show Passwords
- Add this to the ‘After Fields’ content of your form
<script>
function showPassword() {
var x = document.getElementById("field_jjtjt");
var y = document.getElementById("field_conf_jjtjt");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
if (y.type === "password") {
y.type = "text";
} else {
y.type = "password";
}
}
</script>- Change
jjtjtto the FIELD KEY of the Password field in 2 places.
Check the first half of a UK postcode and display a message
Check the first half of a UK postcode (e.g. E16) and then show a message if it matches a pre-defined selection.
Step 1:
- Add a text field to your form
- Add an html field to your form (for the message
- Add this script to the ‘After Fields’ section of your form:
<script type="text/javascript">
jQuery(document).ready(function($){
// Hide message by default
var hideme = $("#frm_field_1837_container");
hideme.css('display','none');
$('#field_dx09e').change(function(){
var postcode = $(this).val();
val1 = postcode.split(" "),
val2 = val1[0];
if (val2 == 'E16' || val2 == 'E15'){
hideme.show();
}
else{
hideme.hide();
}
});
});
</script>
- Change
1837to the FIELD ID of the HTML field that contains your message. - Change
dx09eto the FIELD KEY of Text Field (postcode field) - Change
E16andE15to the postcodes you want to match
Force Uppercase Characters
If you need to force a field to convert it’s value to uppercase characters as a user types you can add this JS directly to the [input] shortcode:
[input onkeyup="this.value = this.value.toUpperCase();"]
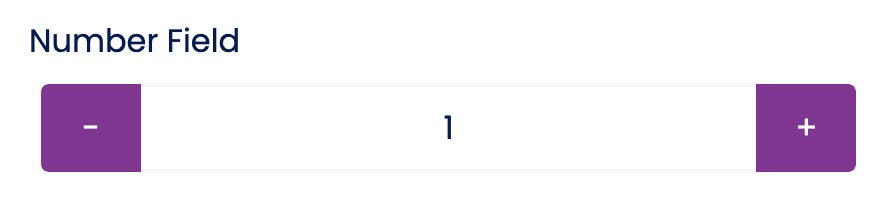
Add large + and – buttons to number inputs.
Sometimes it’s nice to have large inputs to help users enter the right information. Adding large + and – buttons to number inputs is a great way to make life easier for your users.
UPDATE: Oct 2021 – The script below has been amended to also allow this to be used with field calculations.

Here’s how to do it:
- Add a number field to your form and then go to Settings > Customise HTML and find the number field you just added.
- Add a class to the [input] shortcode like this:
[input class="myNum"] - Add 2
<span>elements either side of the[input]shortcode like this:
<span class="min button">-</span>
[input class="myNum"]
<span class="plus button">+</span>Next add this JS to ‘After Fields’ section of your form:
<script>
jQuery(".myNum").each(function(){
var j = jQuery; //Just a variable for using jQuery without conflicts
var addInput = (this); //This is the id of the input you are changing
var n = 1; //n is equal to 1
//Set default value to n (n = 1)
j(addInput).val(n);
//On click add 1 to n
j(this).next("span").on('click', function(){
j(addInput).val(++n);
j(addInput).trigger("change");
})
j(this).prev("span").on('click', function(){
//If n is bigger or equal to 1 subtract 1 from n
if (n >= 1) {
j(addInput).val(--n);
j(addInput).trigger("change");
} else {
//Otherwise do nothing
}
});
});
</script>
And finally add some CSS to style your new buttons.
.plus.button,
.min.button {
display: inline-block;
position: relative;
padding: 0.5em 1em;
background-color: #7f3690;
color: #fff;
cursor: pointer;
text-align: center;
width: 50px;
}
.plus.button {
left: -6px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.min.button {
right: -6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.myNum {
width: 58% !important;
text-align: center;
}
/* Hide Number Inputs - Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Hide Number Inputs - Firefox */
input[type=number] {
-moz-appearance: textfield;
}Check for duplicate values
Recently we wrote some JavaScript for a client to check their form entries for duplicate values. If you have a form that lets a user pick values from similar fields and you only want each item selected once, this might help.
Here’s how to do it:
- Add your Radio Button, Checkbox, Dropdown, Lookup or Dynamic Fields to your form and configure them accordingly.
- Add a hidden field to your form. It doesn’t need to have any value set as we’ll do that with the JS below.
- Save the form and go to Settings > Customise HTML > After Fields and add the following script:
< script >
document.addEventListener("DOMContentLoaded", function (event) {
var myForm = document.getElementById('form_client-orderform'); //Form ID
var dupCheck = document.getElementById('field_y8nrw'); //Hidden Field ID
var submitButton = document.getElementById('submit-button');
const config = {
attributes: true
};
var callback = function (mutationsList, observer) {
for (i = 0; i < mutationsList.length; i++) {
var mutation = mutationsList[i];
if (mutation.type === 'attributes') {
var array = [];
var extractedArray = [];
var entryIDs = document.querySelectorAll('.item_id');
for (e = 0; e < entryIDs.length; e++) {
if (entryIDs[e].value == "") {
extractedArray.push(entryIDs[e].value);
dupCheck.value = '';
submitButton.disabled = false;
console.log('submit enabled');
} else if (array.includes(entryIDs[e].value)) {
dupCheck.value = 'Error';
submitButton.disabled = true;
console.log('submit disabled');
return;
} else {
array.push(entryIDs[e].value);
dupCheck.value = '';
submitButton.disabled = false;
console.log('submit enabled');
}
}
console.log('Array:', array);
console.log('Extracted Array:', extractedArray);
}
}
}
var observer = new MutationObserver(callback);
observer.observe(myForm, config);
}); <
/script>- Change
field_y8nrwto the element ID (use field_FIELDKEY or inspect the field in your browser and get the element ID) of your Hidden Field - Change
form_client-orderformto the ID of your Form
What this script does:
The script will check the values of of your form fields each time anything in the form changes so it works well with cascading lookup fields and will disable the Submit button if there are 2 or more matching values. With some HTML and CSS you can also add a message to display on-screen if a duplicate is found to advise visitors of the error and how to fix it.
Check data Attribute for value and then do X
This jQuery snippet will check a data attribute to see if it contains a value and provides an if / else statement for you to execute some code if that value is found.
< script type = "text/javascript" >
jQuery(document).ready(function ($) {
if ($("head[data-useragent*='iPhone']")) {
$('.with_frm_style .frm_checkbox input[type=checkbox]').after('<span class="iPhone">');
} else if ($("head[data-useragent*='Macintosh']")) {
$('.with_frm_style .frm_checkbox input[type=checkbox]').after('<span class="MacOS">');
} else {
$('.with_frm_style .frm_checkbox input[type=checkbox]').after('<span>');
}
});
</script>The above example looks for the data attribute data-useragent to see if it contains iPhone or Macintosh and then adds a <span> element to all checkbox fields with a different class for each one. This would then allow us to target those in our CSS (or other scripts) to do something with them but only for the devices specified.
This is just a basic example but this method can be used in a variety of ways to find data attributes (or parts of them) and then do something with it.